Hola Chicos,
Me habéis preguntado como podemos cambiar el tamaño de la imagen de la home de Digital pro
Para el que no lo sepa Digital Pro es un child theme de la plantilla Genesis, mi plantilla favorita ;)
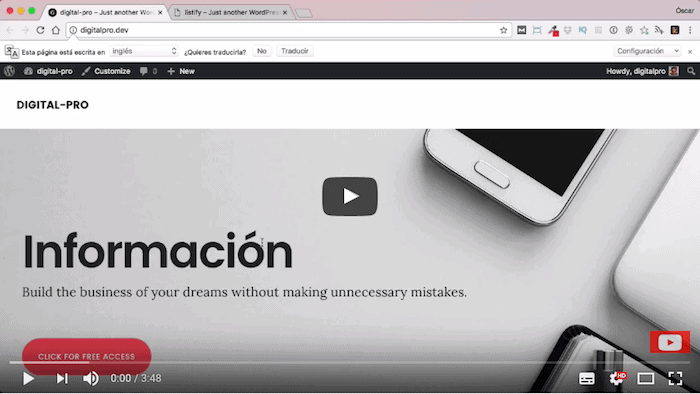
Como podéis ver en el siguiente pantallazo, en la home de Digital Pro hay una imagen muy grande:
La imagen es el fondo del widget Front Page 1.
Para cambiar el tamaño de esta imagen no tenemos ninguna opción en la pantalla por lo que lo tendremos que hacer por código.
Además de tenerlo que hacer por código, el procedimiento es algo distinto de lo que estamos acostumbrados.
Normalmente para cambiar el tamaño de una imagen o cualquier otro elemento tenemos que buscar un tamaño y cambiarlo por otro, en esta ocasión no es así ya que el tamaño de la imagen es dinámico.
El tamaño de la imagen se adapta al alto de la ventana de nuestro navegador. Da igual si es una pantalla más grande o más pequeña, va a ocupar el alto completo de nuestro navegador.
Tenemos que ir al fichero front-page.js que está en la carpeta /wp-content/themes/digital-pro/js/front-page.js
En la línea 18 nos encontramos con el siguiente código:
var windowHeight = $( window ).height();
En el estamos diciendo que el tamaño de la imagen sea el alto de la ventana del navegador.
Si queremos que la imagen ocupe la mitad lo podemos hacer sustituyendo el código anterior por el siguiente:
var windowHeight = $( window ).height() * .5;
Y listo, ya tenemos nuestra imagen en la mitad de tamaño ;)
Aquí tenéis el tutorial en vídeo:
Suscríbete a mi canal:
Es un poco técnico pero siguiendo los pasos con cuidado no tendréis ningún problema.
Recordar hacer copia de seguridad antes de modificar nada.
Un saludo ;)
Óscar